Assalamualaikum
Wr. Wb.
Salam blogger
jumpa lagi dengan Mr. Kodok , kali ini Mr-Kodok akan membahas tentang Cara
Membuat Widget Bloger Indonesia, sekarang ini tanah air mengalami kenaikan
teknologi yang cukup pesat termasuk di dunia internet. Dengan berjalannya
waktu banyak masyarakat indonesia yang memanfaatkan situs untuk membuat blog
tanpa harus membayar diantaranya blogger dan wordpress. Dan dengan
memasang widget ini kita sebagai orang indonesia dapat memperlihatkan identitas
blog kita. Meskipun widget ini hanya sebagai hiasan belaka dan berbentuk
gambar, tetapi widget ini jadi bermakna karena terdapat bendera Indonesia.
Berikut langkah-langkah membuat widget blogger indonesia:
1. Login ke account blogger sobat
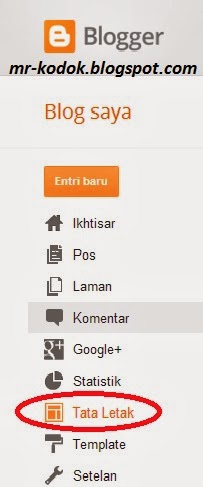
2. Klik menu Tata letak
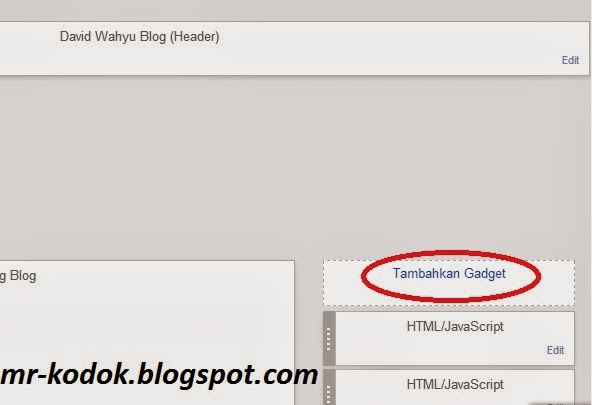
3. Lalu tambah gadget
4. Kemudian pilih html/javascript
5. Sobat copy salah satu kode dibawah ini ke box html
Sudut Kiri Atas
<script
language="JavaScript"
src="https://sites.google.com/site/rhwblogspotcom/javasript/rhwebsites_kiri_atas.txt?attredirects=0&d=1"
type="text/javascript"></script> <script
language="JavaScript" type="text/javascript"> cot("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjayFH9IkA2CEbZBM-CGe10FZ_6OoK1wRX50PTz6cQbdZxInN8zM3Z9DWiFrxojVZwqp5nT8BaNDvr7Pfuz7sv1aw9sdlYslvQexmHU8hqD-isXLbXV3gQTkf1LUf_7BTAuxQSYC7T-8Wg/s1600/Widget+Blogger+Indonesia.png")
</script>
Sudut Kanan Atas
<script
language="JavaScript"
src="https://sites.google.com/site/rhwblogspotcom/javasript/rhwebsites_kanan_atas.txt?attredirects=0&d=1"
type="text/javascript"></script> <script
language="JavaScript" type="text/javascript"> cot("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhXjvjC48ewVh69bEjvBMIXAWy0p0BrmEj3N0pNWuInXa67YhPonHSgdVAE662-QqF301cbBdeq6bi6a238hgG1JKtUwhobUpJNUQ66em21nacq5od6K_RSQuwsslAXYWojroINBmu6Ydg/s1600/Widget+Kanan+Blogger+Indonesia.png")
</script>
Sudut Kiri Bawah
<script
language="JavaScript"
src="https://sites.google.com/site/rhwblogspotcom/javasript/rhwebsites_kiri_bawah.txt?attredirects=0&d=1"
type="text/javascript"></script> <script
language="JavaScript" type="text/javascript"> cot("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiLs2aEW9a5TVOwvWKwMup3ThtCOApSgEC0tLpJJmNY4pZg1imFbkaNachKBuV7F8fvKX_3UTGVqC8lsIydFr0eevRIcwbmefvvEjZLqMfRFsXSeDEjYuL53wr2ognD-Jb8CRMEwqhKdj0/s1600/Blogger+Indonesia+Kiri.png")
</script>
Sudut kanan Bawah
<script language="JavaScript"
src="https://sites.google.com/site/rhwblogspotcom/javasript/rhwebsites_kanan_bawah.txt?attredirects=0&d=1"
type="text/javascript"></script> <script
language="JavaScript" type="text/javascript"> cot("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiLs2aEW9a5TVOwvWKwMup3ThtCOApSgEC0tLpJJmNY4pZg1imFbkaNachKBuV7F8fvKX_3UTGVqC8lsIydFr0eevRIcwbmefvvEjZLqMfRFsXSeDEjYuL53wr2ognD-Jb8CRMEwqhKdj0/s1600/Blogger+Indonesia+Kiri.png")
</script>
6. Simpan Gadget
Nah selesai mudah bukan, sekian
artikel tentang Cara Membuat Widget Bloger Indonesia versi David Wahyu selamat
mencoba dan semoga bermanfaat.Terima kasih telah berkunjung kunjungi terus http://mr-kodok.blogspot.com.
Komentar kritik dan saran anda adalah inspirasi saya silahkan pos di tempat
yang telah tersedia
Baca juga artikel tentang :
Judul : Cara Membuat Widget Bloger Indonesia
Ditulis Oleh : Unknown
Berikanlah saran dan kritik atas artikel ini. Salam blogger, Terima kasih
Baca Juga Artikel Tentang :




.png)
.png)
.png)

0 komentar:
Posting Komentar